Markdown Preview Enhanced 功能测试
author:陈志伟
说明:此文档用于列举最新的 Markdown Preview Enhanced 的支持功能,同时也可以用于测试某个平台上的 MPE 是否正常工作
markdown 基本语法测试
测试:一级标题
测试:二级标题
测试:三级标题
测试:四级标题
测试:五级标题
测试:六级标题
####### 测试:七级标题(MPE markdown 只支持到六级标题,此行为正文)
测试:Setext形式的标题:一级标题
测试:Setext形式的标题:二级标题(这种形式只支持两级标题)
换行测试1
可以在源文件中的一行后面空两格,然后回车换行
这种换行方式是贴紧换行,或者称段内换行
换行测试2
也可以在一行后面使用连续两个回车换行,也即两行之间留有至少一个空行
这样的显示效果就是留空换行,实际上已经是两个段落
测试强调效果: 这会是 斜体 的文字 这会是 斜体 的文字
这会是 粗体 的文字 这会是 粗体 的文字
你也 组合 这些符号
这个文字将会被横线删除
测试:引用块
测试:如果一行是引用,那么 后面与其相邻的行也是引用 可以如此递推
如果引用内容需要换行, 可以在行尾添加两个空格
或者在引用内容中加一个空行
也可以在引用中
使用嵌套的引用
继续……
一直继续……
再一直继续……
在引用中可以使用使用其他任何 Markdown 语法,比如: $f=ma$
- 测试-无序列表:可以使用
*作为标记
- 测试-无序列表:也可以使用
+
- 测试-无序列表:或者
-
- 有序列表以数字和
.开始; - 数字的序列并不会影响生成的列表序列;
- 但仍然推荐按照自然顺序(1.2.3...)编写。
05. 可以使用:数字. 来取消显示为列表
3.注意,有序列表的 '.' 后面要空一格,否则不会被认为是列表,而是一般的正文(这就是反面例子)
-
第一层
- 1-1
- 1-2
-
无序列表和有序列表可以随意相互嵌套
- 2-1
- 2-2
- 测试定义型列表
- (左侧有一个可见的冒号和四个不可见的空格)
testing code segment
#include <iostream>
行内代码测试 inline code segment
分割线测试(三种异曲同工的写法)
分割内容1
分割内容2
测试超链接-行内式:
普通链接测试 傻逼百度
本地文件链接 本地文件
试试绝对链接 试一试
包含标题的链接(鼠标悬停会显现) 傻逼百度
测试超链接-参考式: 傻逼百度
如果某一个链接在文章中多处使用,那么使用引用 的方式创建链接将非常好,它可以让你对链接进行统一的管理。
测试自动链接: https://www.baidu.com/
测试锚点(页内超链接): 本文第一个标题
测试图像插入:
图像行内式插入:

插入 svg:
svg 动画:
图像参考式插入:
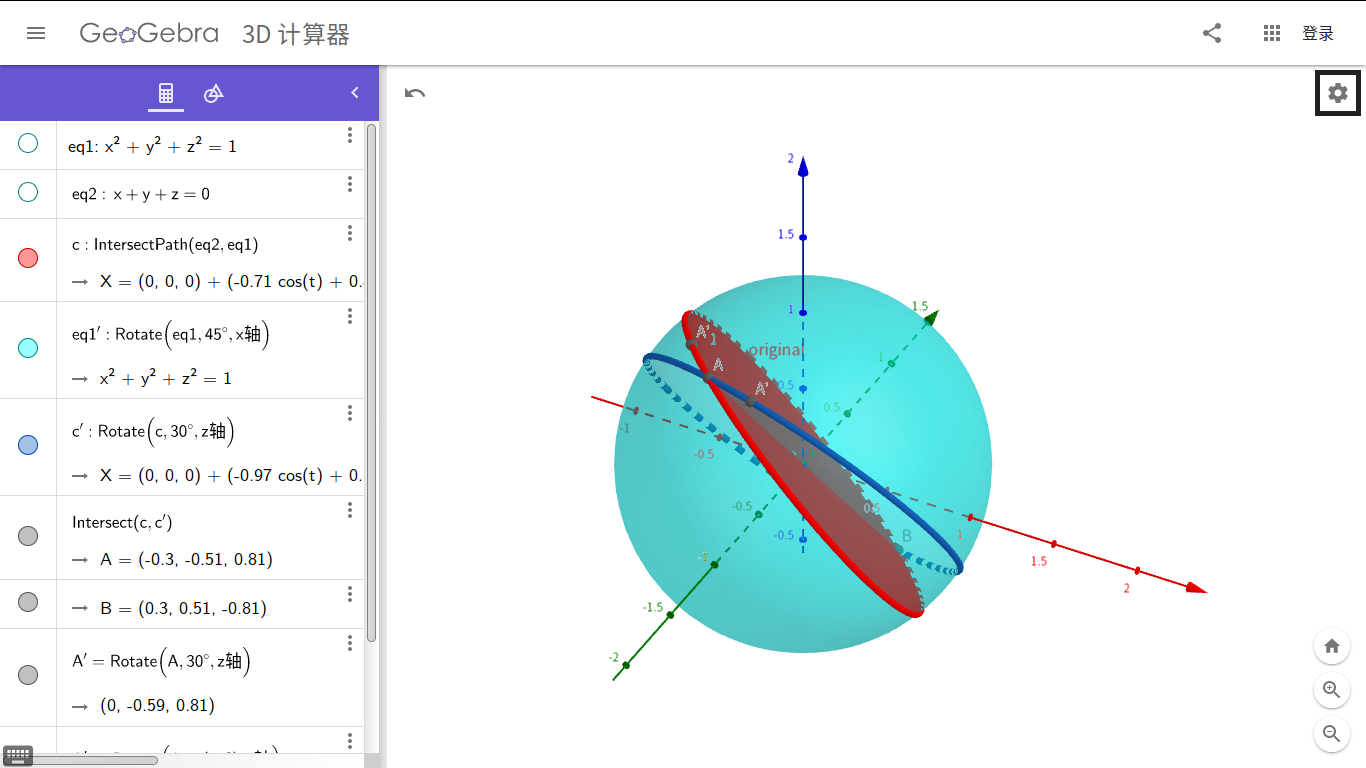
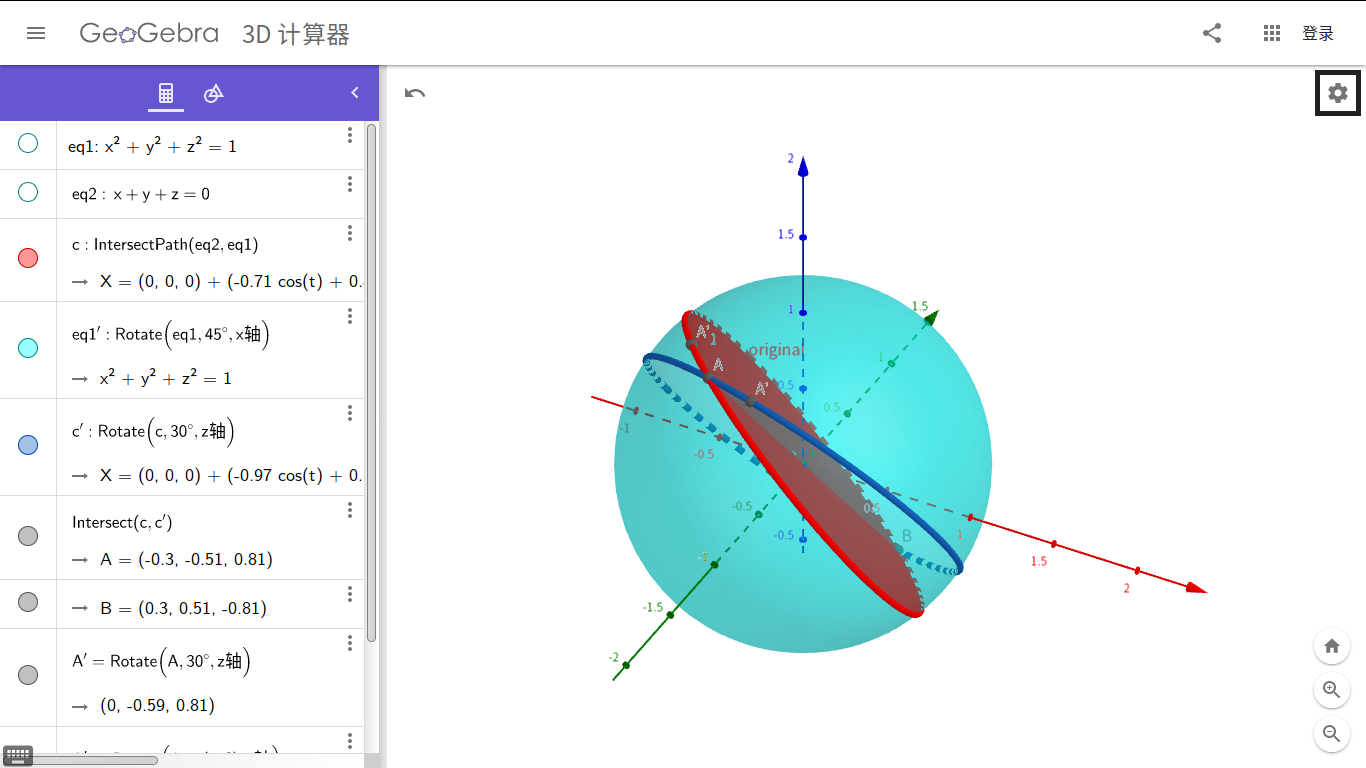
也可以插入动态图:

试试图像居中

插入动态 webp:

测试目录:
另一种更为精细的目录生成方法(保存时自动生成,还可以手动调节选项)
测试脚注: 使用 Markdown[1]可以效率的书写文档, 直接转换成 HTML[2], 你可以使用 Leanote[3] 编辑器进行书写。
测试数学公式渲染: 行内公式: $\sum_{i=0}^{\mathcal{B}} i^2 = \frac{(n^2+n)(2n+1)}{6}=\binom{n+1}{3}+\binom{n+1}{2}$
\(\sum_{i=0}^\mathbb{A} i^2 \neq \frac{(n^2+n)(2n+1)}{6}=\binom{n+1}{3}+\binom{n+1}{2}\)
行间公式:
测试表格
| left | center | right |
|---|---|---|
| aaaa | bbbbbb | ccccc |
| a | b | c |
测试任务列表
- @mentions, #refs, links, formatting, and
tagssupported - list syntax required (any unordered or ordered list supported)
- this is a complete item
- this is an incomplete item
扩展语法测试:Emoji & Font-Awesome(只适用于 markdown-it parser) 😄
扩展语法测试:上标 30th
扩展语法测试:下标 H2O
扩展语法测试:缩略
The HTML specification is maintained by the W3C.
扩展语法测试:高亮标记 marked
扩展语法测试:CriticMarkup(只能用于markdown-it parser)
Don't go around saying to people that the world owes you a living. The world owes you nothing. It was here first. OneOnly one thing is impossible for God: To find any sense in any copyright law on the planet. Truth is stranger than fiction, but it is because Fiction is obliged to stick to possibilities; Truth isn’t.
图形渲染测试: 1. flowchart
2. Sequence Diagrams
3. Mermaid
4. PlantUML(需要预安装 Java)
5. WaveDrom
6. GraphViz
7. Vega 和 Vega-lite
8. Ditaa(需要预安装 Java)
Error: Java is required to be installed. Error: spawn java ENOENT
导入文件测试
markdown 本地文件链接测试

Code Chunk 功能测试: 此功能有一定安全隐患,默认不开启
Pandoc 支持
Markdown Preview Enhanced 支持类似于 RStudio Markdown 的 pandoc 文档导出特性。
此外,默认情况下, Markdown Preview Enhanced 使用 markdown-it 来转换 markdown。 也可以在插件设置中设置使用 Pandoc Parser 来转换 markdown。